【UiPath】式エディターを使わずにセレクターエディターで変数を使う!(変数で検証可能)

UiPathのセレクタ編集の小技
この小技を知るまでは、UiPathでセレクタに変数を入れるときに「aaname='"+変数+"'」のようにしていました。
この方法の場合編集画面が式エディターとなってしまうので、セレクターエディターの各機能が使えません。
また変数を使用する必要があるため、アクティビティをテストなどで単体で動作確認する事もできません。
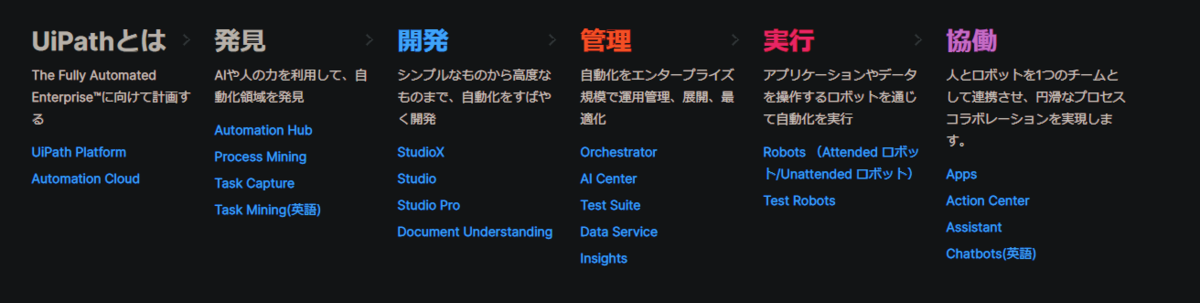
今回は下記サイトを使用して検証し、上記の問題を解決する方法を備忘録的にまとめます。
www.uipath.com
UiPathおすすめ書籍
セレクタエディター概要
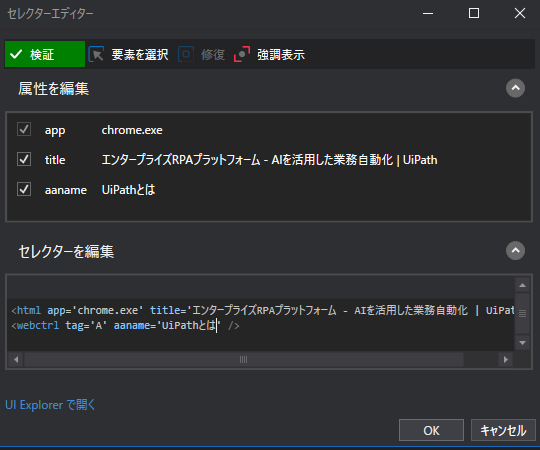
UiPath Studio ver2021.4,4におけるセレクタ編集画面は下記のようになっています。

より詳細な編集がしたい場合はUI Explorerで編集する必要があります。
セレクターエディターで変数を使用
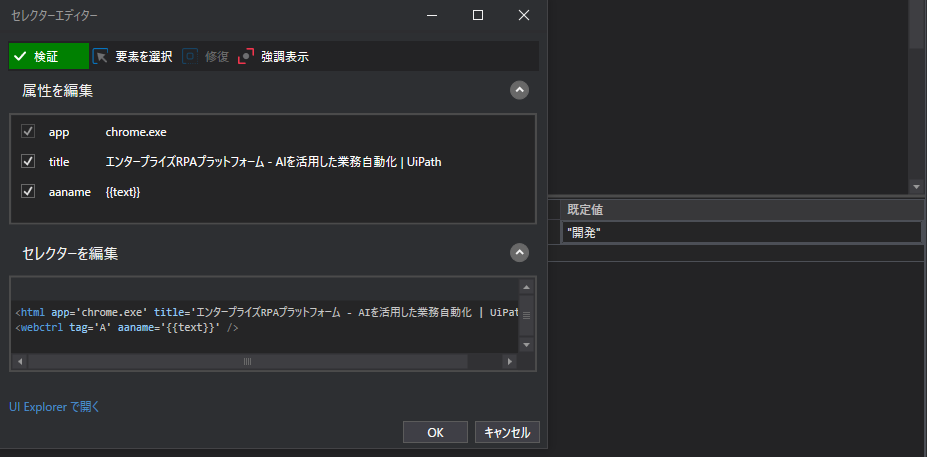
セレクターエディターを使用しつつ、変数を使用したい場合は、セレクターエディター上のセレクターを編集フォームにおいて変数を代入したい箇所にカーソルがある状態で「CTRL+SPACE」を入力します。
※今回の場合はaaname=''のシングルコーテーションの間にカーソルがある状態
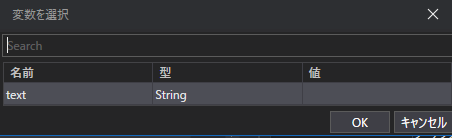
すると以下の画面が表示されます。


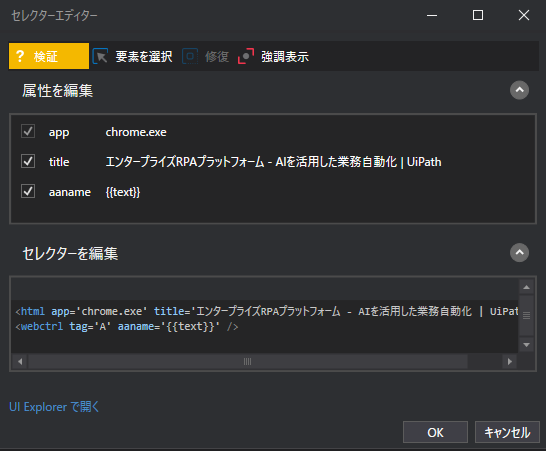
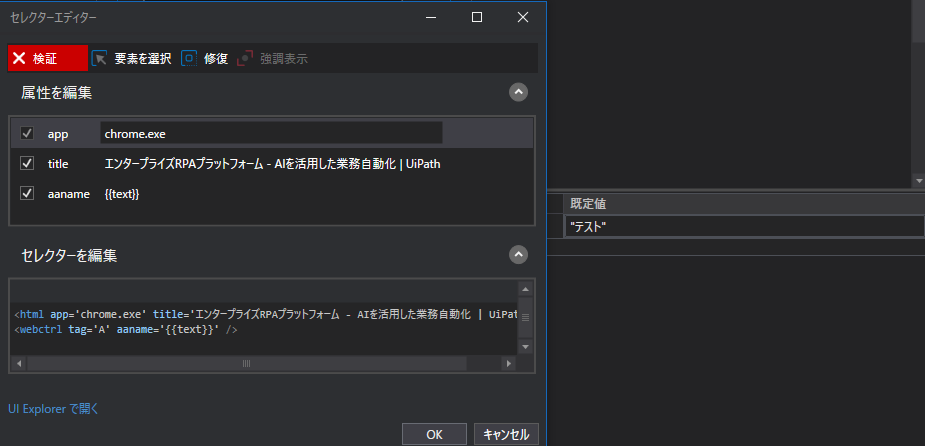
変数を含むセレクタの検証は既定値の値が使用されるために変数textに既定値を設定します。
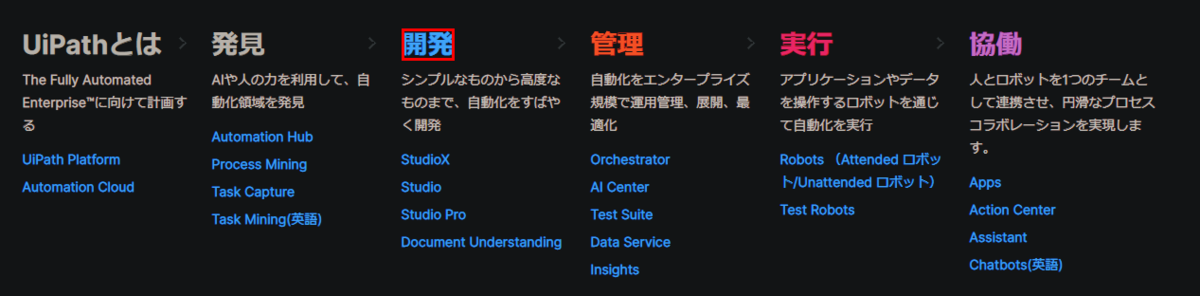
検証に利用しているサイトは下記の項目があります。今回は開発を初期値に入れて検証してみます。




まとめ
今回は「CTRL+SPACE」をセレクターエディター上で入力することで、式エディターを使うことなくセレクターエディターのまま開発が行える事を確認しました。
今後も開発する上でのテクニックなどあれば随時まとめていきたいと思います。